-
AHK调用炫彩界面库6代码实现质感复选按钮
研究炫彩界面库的一个目的是为了实现CSS那样的按钮,比如 不一定很炫酷,但有质感(逼格)。现在看来不仅能够实现,还比较简单!正好AU3有个旧版炫彩例子的实现,修改一下: #Include <class_xc> #NoEnv #NoTrayIcon #SingleInstance Force SetWorkingDir…- 3.2k
- 0
-
AHK调用炫彩界面库5窗口背景和按钮贴图
炫彩界面库真正开始“炫彩”的功能,仍然出乎意料地简单,看完几分钟的视频就会了。 添加图片 指定窗口中间部分背景图片 指定按钮离开、停留、点击三态贴图 自动生成窗口布局文件layout.xml,改名按钮贴图layout.xml,和如下AHK文件放到同一目录。 #Include <class_xc> #NoEnv #NoTrayIcon #Sing…- 3.1k
- 0
-
AHK调用炫彩界面库4加载窗口布局文件
前面用的功能越多,代码越多,而且调整元素位置时候,要反复改坐标。 炫彩界面库提供UI设计器,官方教程之后,感觉出乎意料地直观和方便。简单设计一个: 自动生成窗口布局文件layout.xml,改名入门layout.xml,和如下AHK文件放到同一目录。 #Include <class_xc> #NoEnv #NoTrayIcon #SingleInstance Force SetWork…- 2.5k
- 0
-
AHK调用炫彩界面库3富文本编辑框及按钮事件
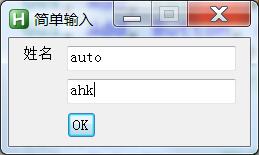
按照炫彩教程顺序下面就是布局(layout),程序最基本的除了显示内容,还有输入、控制,不然再好看的界面也没啥意思。 AHK官方GUI示例: 要求输入姓名的简单输入框 炫彩代码实现: 炫彩没有简单编辑框,所以用富文本编辑框略显麻烦 #Include <class_xc> #NoEnv #NoTrayIcon #SingleInstance Force SetWorkingDir %A_…- 4k
- 1
-
AHK调用炫彩界面库2增加标题和关闭按钮
上节只有一个光杆窗口,连标题都显示不出来! 对于小程序来说,标题可有可无,但我们可以用文本假装一下 #Include <class_xc> #NoEnv #NoTrayIcon #SingleInstance Force SetWorkingDir %A_ScriptDir% SetBatchLines -1 xc.XInitXCGui() ;//初始化 hWindow:=xc.XWn…- 3.2k
- 0
-
AHK调用炫彩界面库1简单窗口
源起:群里有几个人问AHK窗口美化的问题,确实这个不是AHK长处,听说有个炫彩界面库,个人版免费(但要说明用了炫彩界面库),研究了一下。 采用DirectUI设计思想,在窗口内无子窗口,窗口相当于容器,界面元素都是逻辑上的区域,没有句柄. 灵活易扩展,用户可以对元素句柄进行包装扩展,支持用户自绘,支持各种格式图片. 所有资料可在http://www.xcgui.com获得 高大上的话可以实现: 学…- 5.4k
- 1
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!