前言
最近要写一点简短的小东西,想起了以前加入过的一个脚本语言社区,名字是AutoHotKey,应该可以满足我的需求,花费了半个小时搞定环境和编辑器,主要是安装路径出了一点问题。
AHK介绍以及安装
Chris Mallett,这个人在2003年11月发布了AHK的第一个版本,经过数年的完善,在(08年)Lexikos等人的帮助下,发布了经典版本:1.0.48.05。
2011年开始社区主要开始由Lexikos主导,并开发AutoHotkey v2-alpha至今。
通常情况下,大家更支持使用经典的版本,不过我这人就喜欢玩新的,于是果断下载了最新版。
目前的官网:
编辑器选择以及坑
其实我还是比较喜欢每个语言都有自己的编辑器的,Java就用IDEA,Python使用Pycharm,但是扫了一眼目前大家推荐的编辑器还是挺丑的,就算了,还是老老实实用vscode吧。
下载ahk、安装vscode、应用商店搜索AutoHotkey,一气呵成,写下第一个脚本。
运行失败
嗯,看一下报错:
(哦,忘记截图了)
大概就是C盘位置没有找到ahk文件,那应该是默认安装位置。
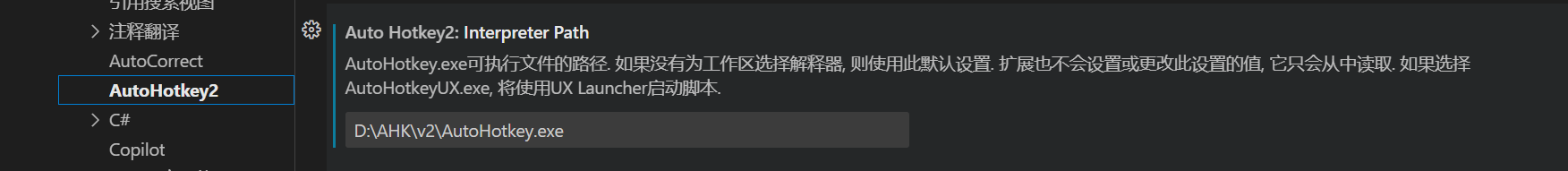
于是打开设置,选择拓展,果然找到了相关选项:

果断改成我的安装路径,重新运行。

果断成功。
总结
-
下载AHK:
-
下载安装 vscode
-
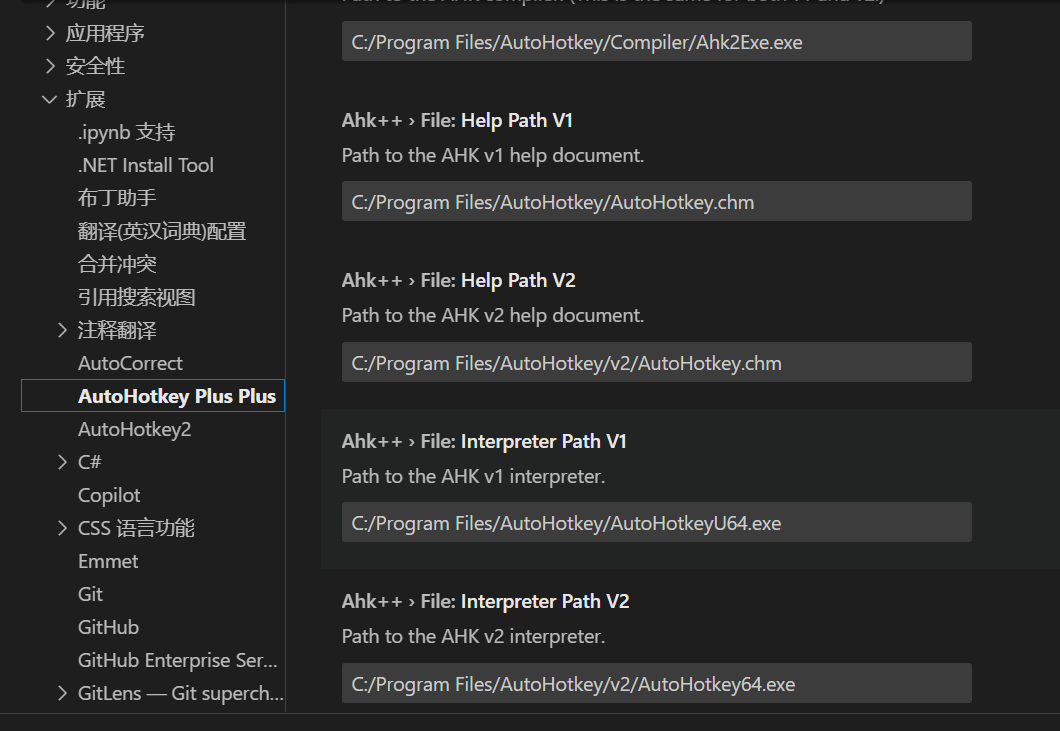
搜索拓展 AutoHotkey,选择 AutoHotkey v2 Language Support 或者 AutoHotkey Plus Plus,打开设置–>拓展位置,选中对应拓展。
-
如果是 AutoHotkey v2 Language Support
-
-
如果是 AutoHotkey Plus Plus选项有点多,对应着都改一下。
-

-
-
完工。



有语法提示吗?
昨天简单测试了一下,没有写程序,不过简单的写两个方法有提示的,不知道和其他的编辑器比起来差别大不大。
vscodesk可以写其它吗
首先,是vscode。
vscode是一个文本编辑器,插件丰富,基本上各种编程语言都可以写。
我也是用vscode的,debug比较方便
以前用python写一些小东西一直用vscode,真的很不错了。ahk我用的就是plus plus 也挺好设置的。关于v2版本 ,有些v1版的库运行起来语法错误,就很难受。只能等作者更新v2支持了
就我自己的感觉是,v2更加的规范,所以1里面很多代码会出现报错。
目前来说挺无解的,因为前几年我看就在推荐v2了,到现在生态也不算多好。